实在看不下去了,今天就给大家推荐一款免费在线图片压缩工具
来源:南京软月建站 作者:软月互动 时间:2022-07-06 10:59:15 点击:0次
南京网站建设:小编实在看不下去了,在技术巡查客户站点时,经常看到很多客户网站上传的图片都非常的大,应该说是巨大。这里说的不是图片尺寸的大小,是图片实际的文件大小,动辄好几兆。
出现图片文件巨大的几种原因有哪些呢?很多公司负责内容维护的编辑人员其实都是“兼职”在维护,可能本职工作是普通文员或者其他行政人员,对图片处理不擅长,反正相机里拍的什么照片直接上传就可以了。还有一种情况就是负责维护的就是公司的媒体运营或者设计人员(其实也没这么准确,基本都是身兼数职的~),日常负责公众号内容维护啊、公司物料简单设计啊等等,他们对图片大小的理解可能是越大越清楚。在软月日常巡查过程中,经常发现很多分辨率300的图片用于印刷设计的图片也被上传到了网站。
那这样做到底好不好呢?答案肯定是不好,过大的图片文件会影响网页的加载速度,给访客造成不好的体验感。所以适当的图片大小既满足正常显示清晰度的要求,又能让我们打开的网页速度提速,这不香吗?
网站图片应用场景大致可分为两种:
1、网站首页轮播大图,相对尺寸会大小,一般宽度1920像素左右,高度一般根据各自网站预设高度来定,分辨率72,这样的图片清晰度和大小已经可以正常满足我们日常的网站运维需要了。
2、文章配图或者产品详情图,这类的图片宽度一般都是固定的内容显示区域要求。按照目前常规的内容显示区域宽度不会超过1200像素,正常内容配图基本有个700~900像素宽,就完全够用了。
正常一张图片保存下来可能就几十KB,稍微大点的也就200KB左右。如果会操作PS软件的,在PS处理好图片后,使用快捷键“Shift+Ctrl+Alt+S”可以快速调用出“存储为Web所用格式”的界面,通过这个功能存储的图片,以JPG格式来说的话,同比正常保存的图,要小很多,而且清晰度也正常满足网页使用需要。
当然,网站内容维护面对的编辑人员较多,不可能大家都会PS,所以经常出现上传大图片的情况确实也很难避免。那这样的情况怎么破呢?今天软月互动小月月就给大家带来一款免费在线图片压缩工具《Squoosh》(文末有福利哦~)。
Squoosh 是谷歌推出的一款在线图像压缩工具,可帮助网站开发人员快速压缩图片,在保持图片质量的同时,提升网站访问速度。使用起来也非常简单,在浏览器中打开页面后,可点击选择或直接往里面拖图片,在左下方可选择想要生成的图片格式,右下方选择图片质量,再下载即可。

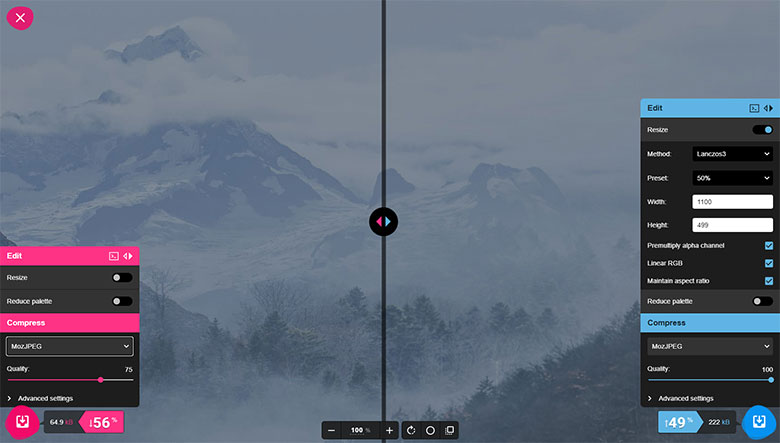
通过浏览器打开Squoosh网站后,点击LOGO下方的“Drop OR Paste”按钮即可上传本地电脑的图片,也可以直接将需要压缩的图片鼠标拖拽到浏览器中。图片成功上传后,Squoosh会默认生成图片压缩预览,拖动中间的分隔线可以对比压缩前后的效果。如下图:

在视窗左下方会显示压缩后的大小,点击按钮后,可以在弹出的菜单中,对图片进行设置,也可以更改输出的图片格式类型。图片压缩大小也是实时显示,最终压缩大小和效果可以根据自己的需要设置调整,调整满意后直接下载图片就可以了,是不是很简单~有兴趣的小伙伴们快来体验吧~如果觉得的好的话,欢迎转发分享给身边的朋友们哦~
Squoosh免费在线图片压缩工具地址:https://squoosh.app/
 软月公众号
软月公众号
没有广告,仅有干货!
声明:非特殊说明外,本站所有资讯文章均为南京软月科技有限公司原创内容,尊重原创、尊重版权,未经书面许可,禁止一切形式的转载。
文章地址:https://www.softmoon.com.cn/news/design/144.html
责任编辑:软月互动
文章来源:南京软月建站
发布时间:2022-07-06 10:59:15
更新时间:2023-12-25 12:32:05